Static Pages
Rendering the whole page on the server
If you don't need interactivity (beyond what HTML gives you) in the things you render, you can probably render your entire UI on the server.
In next.js, any component that isn't labeled 'use client' is a server component by default, so as long as your layout.tsx, page.tsx and component/XYZ.tsx are not declaring 'use client', your entire UI will be rendered on the server:
Our page.tsx is declared async in this case so that we can load data via await, but it could be a synchronous function too:
Here's what the fake database call looks like:
This is the other sub-component that we render inside Page - obviously you can compose together as many components as you like. If none of them us 'use client', the whole thing will be rendered on the server.
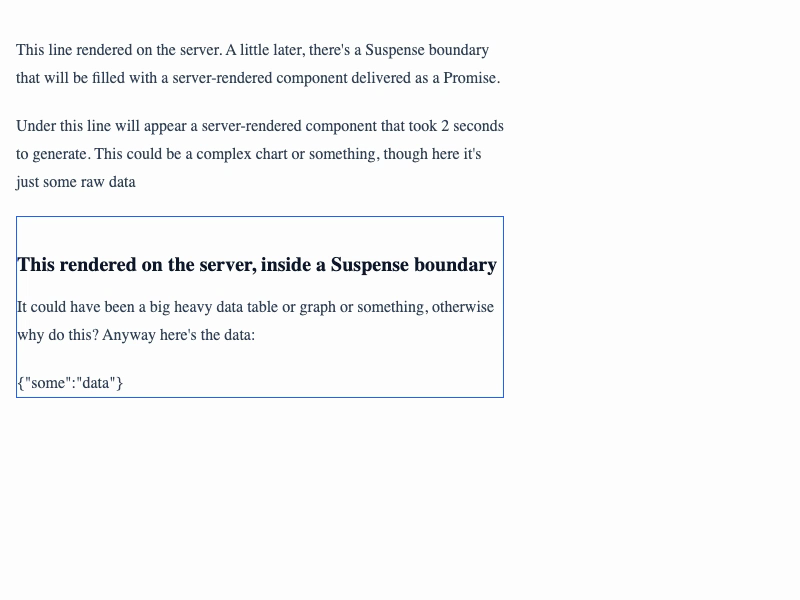
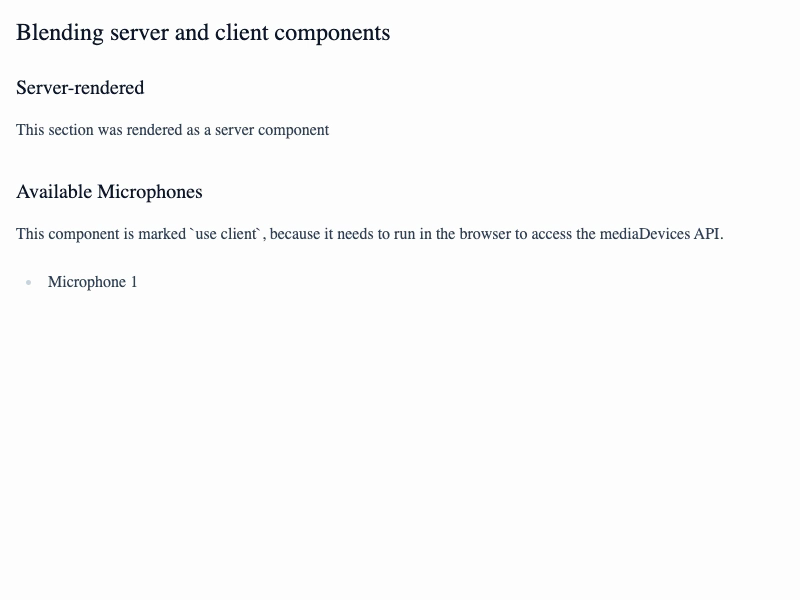
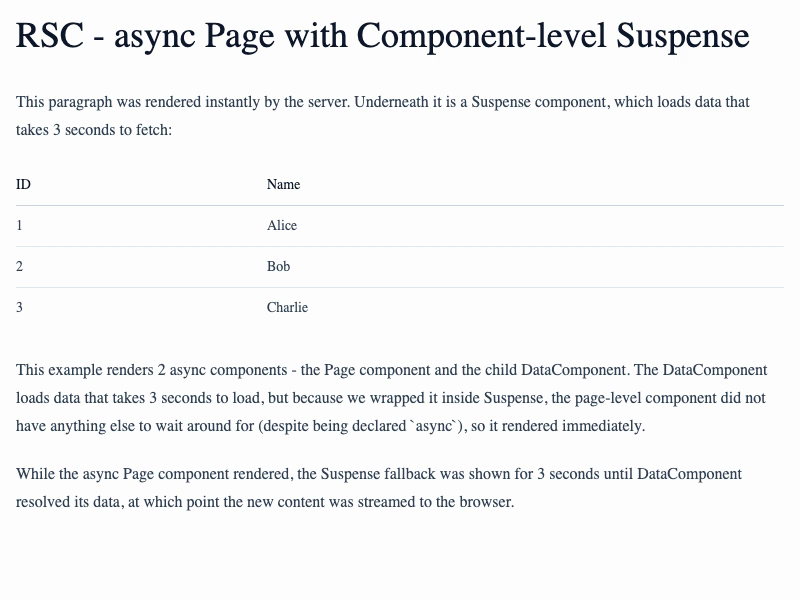
Live Demo
This example can't be easily inlined as it demonstrates how a full-page feels to the end user. Here it is inside an iframe, and there's a looping video below too.
Video Preview
In case the iframe doesn't work for some reason, this is a looping video of what you would see. Click the video to open the full page example in a new tab.