Full Pages
Slow-loading data, component suspense, async page component
This example was originally created as one of several examples I wrote for a post about async React Server Components. See that post for a more detailed explanation of the concepts here.
In this example, we use Component-level opt-in <Suspense> boundaries to instantly render the various parts of the UI as soon as they are ready.
Here we have a bunch of UI that can be rendered immediately (all the static stuff), and then a single component called DataComponent that has a 3 second fetch call.
Because we wrapped that in a <Suspense> boundary, next.js is able to instantly render and deliver to the browser all of that rendered HTML, leave a <Suspense> placeholder in the response, then when the sub-Component finally renders, stream the new content directly to the browser as part of the same http request:
<Suspense> boundaries with React Server Components allow you to trivially slice up your application at almost any level in the React component tree, and have each slice load in the instant it's available, without blocking other parts of the UI from loading.
Live Demo
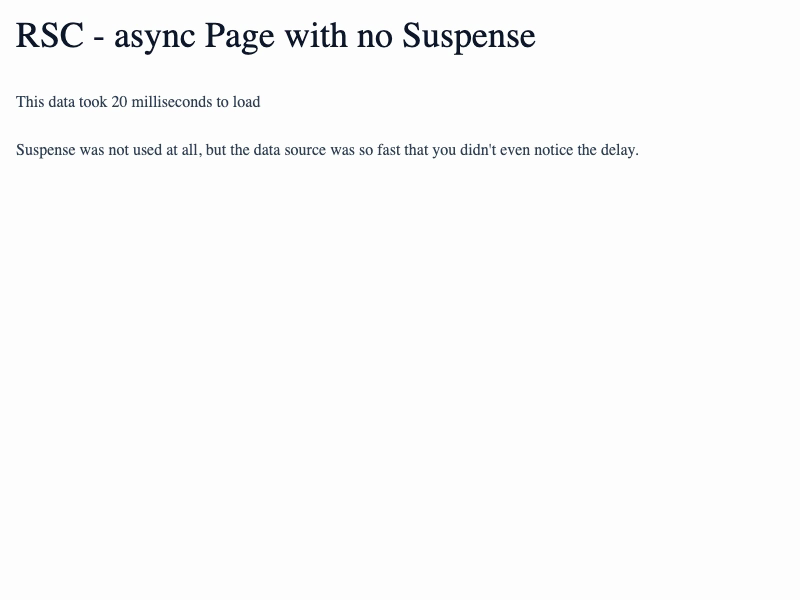
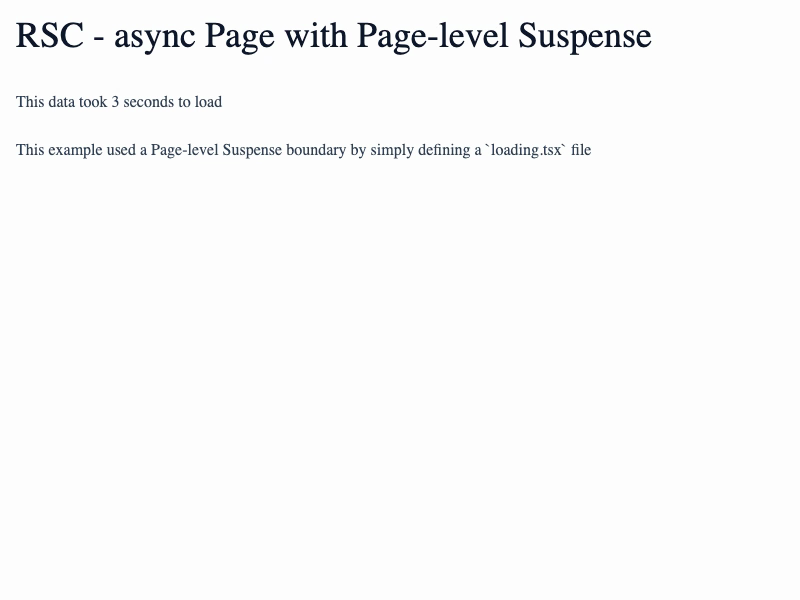
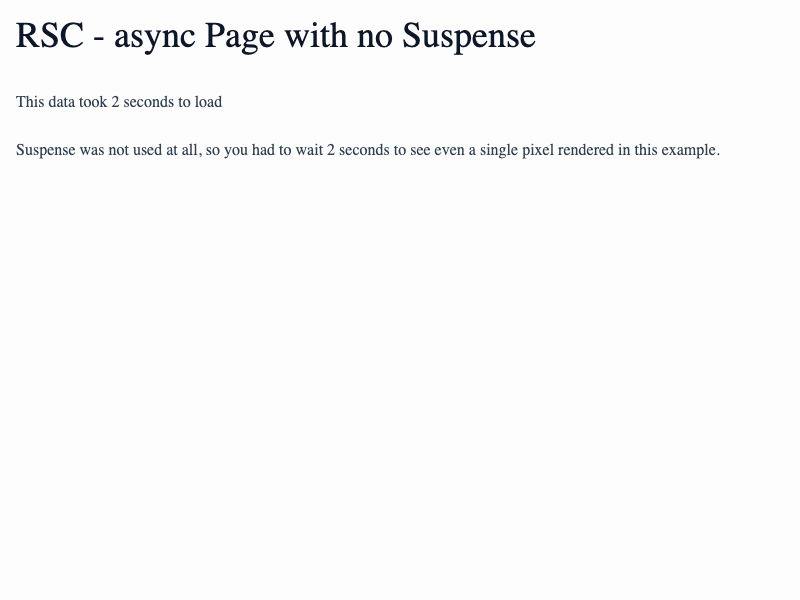
This example can't be easily inlined as it demonstrates how a full-page feels to the end user. Here it is inside an iframe, and there's a looping video below too.
Video Preview
In case the iframe doesn't work for some reason, this is a looping video of what you would see. Click the video to open the full page example in a new tab.