Full Pages
Slow-loading data, page-level suspense, async page component
This example was originally created as one of several examples I wrote for a post about async React Server Components. See that post for a more detailed explanation of the concepts here.
This example shows how to use the built-in loading.tsx convention of next.js to take advantage of automatic full-page Suspense boundary created when this file is present.
As before we have a slowDataLoad() function that simulates a database call that takes 3 seconds to return.
In this case we'll just define a loading.tsx file in the same directory as our page.tsx. Next.js will automatically use whatever React Component is exported as default from loading.tsx as the fallback in a <Suspense> boundary that next.js automatically wraps around the component exported from page.tsx:
Under the covers, the presence of the loading.tsx file basically makes your Page work a bit more like this, with a Suspense boundary injected as a wrapper around your own Component:
For this reason, in the live demo for this example, you will see the loading message appear instantly, and then be swapped out 3 seconds later when slowDataLoad() resolves.
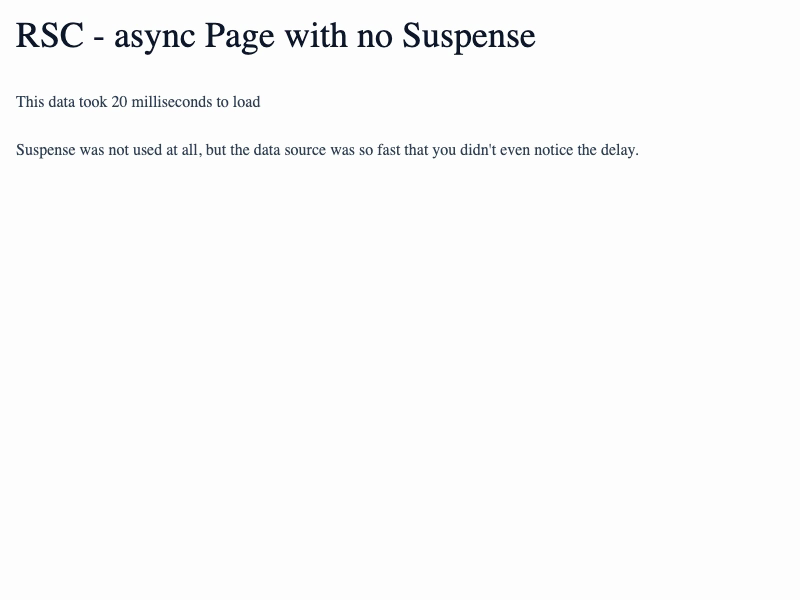
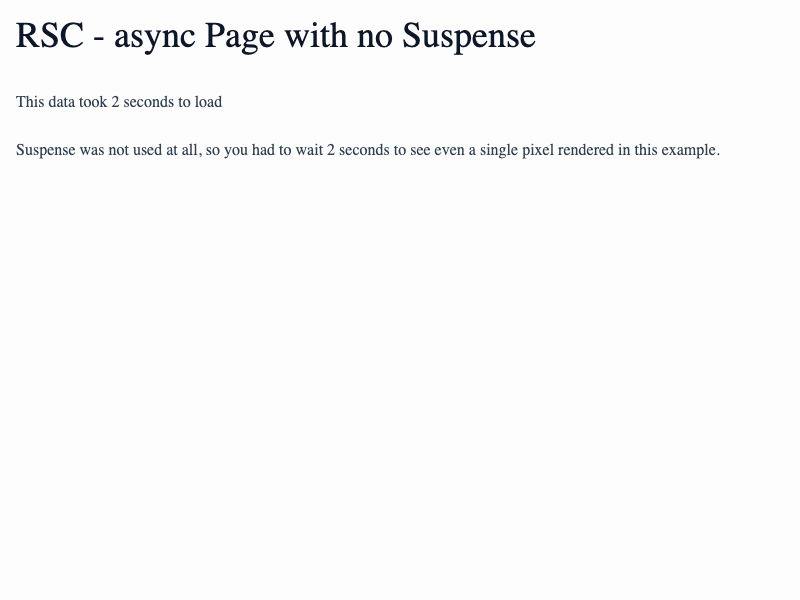
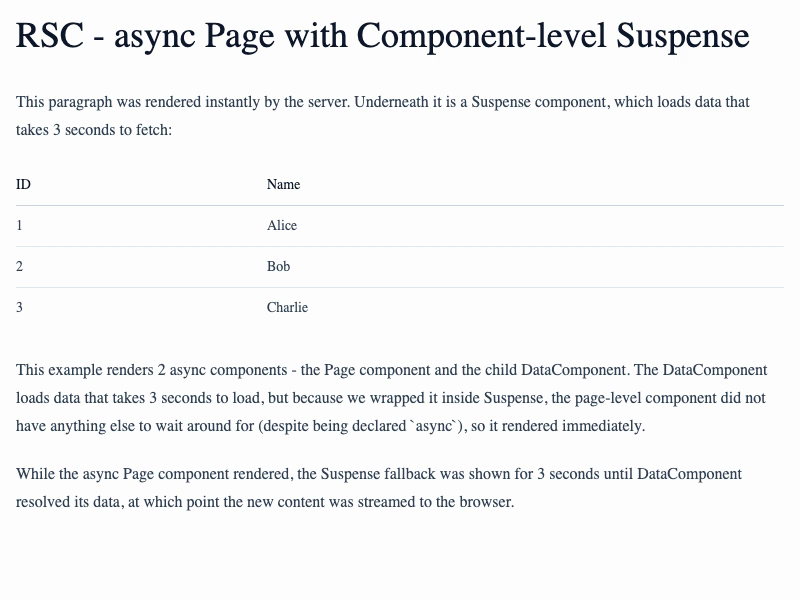
Live Demo
This example can't be easily inlined as it demonstrates how a full-page feels to the end user. Here it is inside an iframe, and there's a looping video below too.
Video Preview
In case the iframe doesn't work for some reason, this is a looping video of what you would see. Click the video to open the full page example in a new tab.