Promises
Unhandled Rejected Promises
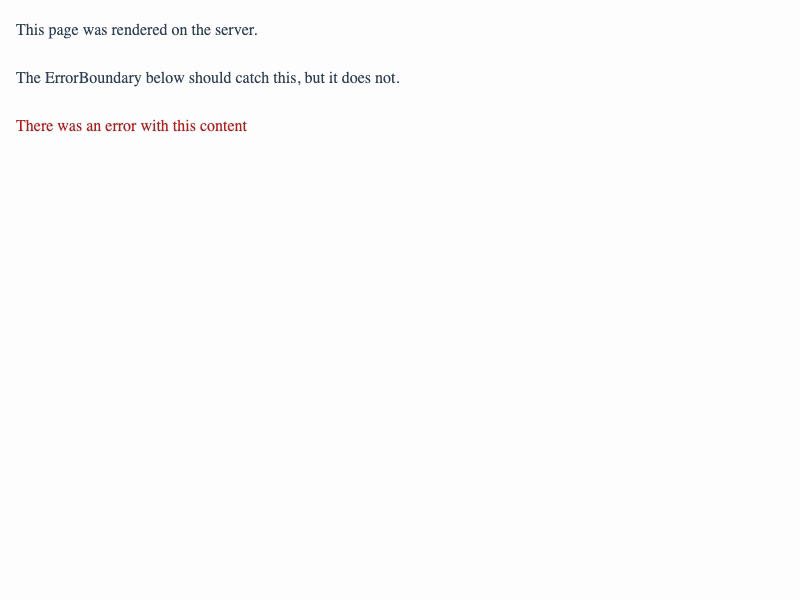
What happens when a Promise sent from server to client is rejected? This example shows a promise that is rejected on the server, and how the client handles that rejection.
What happens here? The getData function returns a Promise that is rejected after a delay. There's no error handling in this example, so what happens is that we'll see an error message in our server logs, and the client will show the loading message indefinitely.
This is not a great UX, so it is better to handle the rejected promise with an ErrorBoundary.
Live Demo
This example can't be easily inlined as it demonstrates how a full-page feels to the end user. Here it is inside an iframe, and there's a looping video below too.
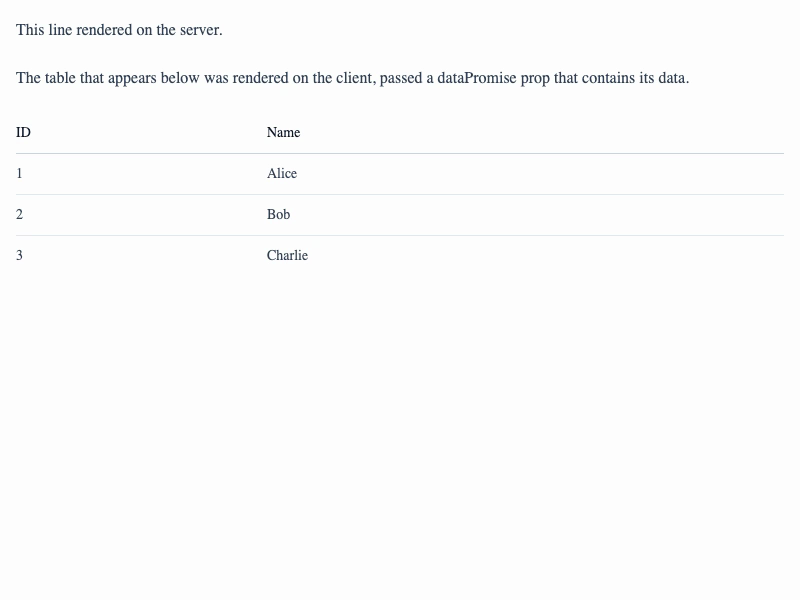
Video Preview
In case the iframe doesn't work for some reason, this is a looping video of what you would see. Click the video to open the full page example in a new tab.