Static Pages
Blending server components and client components
It's easy to mix and match server and client components with RSC and next.js. Although many components can be partially or entirely rendered on the server, there are those that need to run inside the context of a browser - for example anything using the microphone, measuring window sizes or providing custom user interactions.
In this example, we have a server-rendered Page, with child component that has to
Here's our <MicrophoneList /> child component, which will run as a client component because of the 'use client' directive. It just finds all of the microphones attached to your browser and lists them, to show that it is indeed running in the browser:
Live Demo
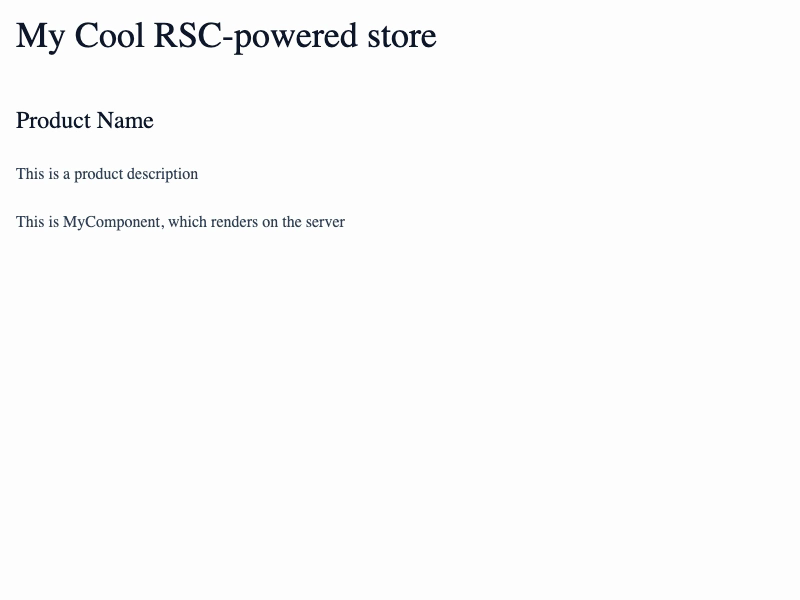
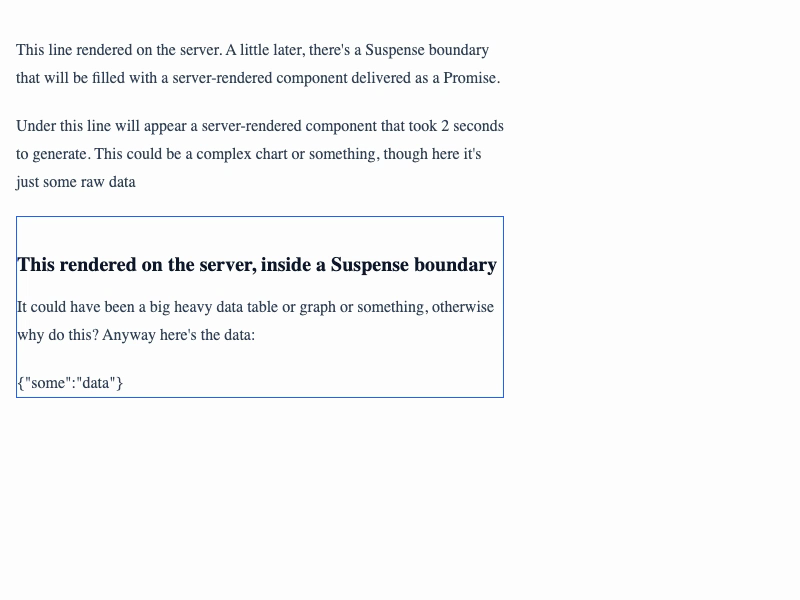
This example can't be easily inlined as it demonstrates how a full-page feels to the end user. Here it is inside an iframe, and there's a looping video below too.
Video Preview
In case the iframe doesn't work for some reason, this is a looping video of what you would see. Click the video to open the full page example in a new tab.