Full Pages
Fast-loading data, no suspense, async page component
This example was originally created as one of several examples I wrote for a post about async React Server Components. See that post for a more detailed explanation of the concepts here.
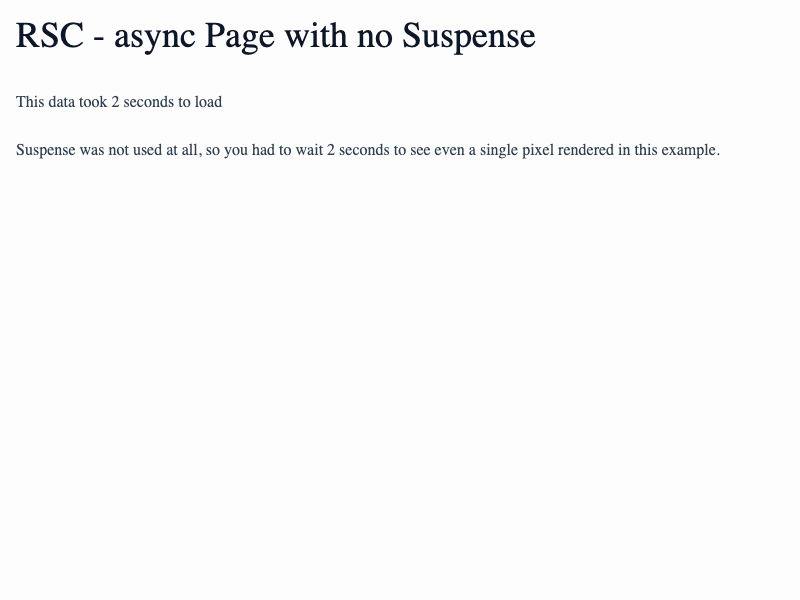
This example shows us not using <Suspense> boundaries at all, nor a loading.tsx file. But we get away with it because we're loading from a fast (simulated) database that returns in 20ms.
What this example shows is that when your fetches take ~20ms, <Suspense> doesn't make any difference to performance. It only takes about one frame in the looping video below to finish rendering everything.
There are some cases where it's reasonable to believe that you can fetch data in a few tens of milliseconds - by all means use async Pages there, but beware that if those fetch endpoints degrade in performance, your entire page will suffer.
Live Demo
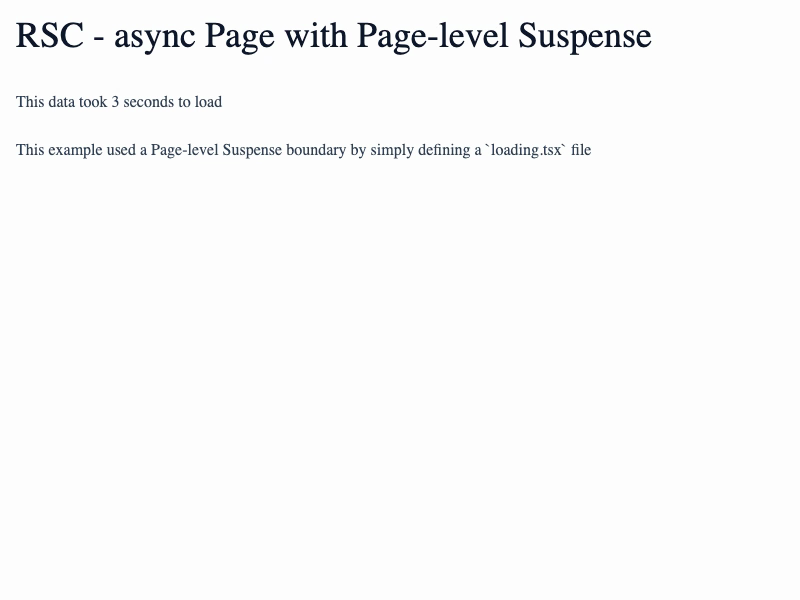
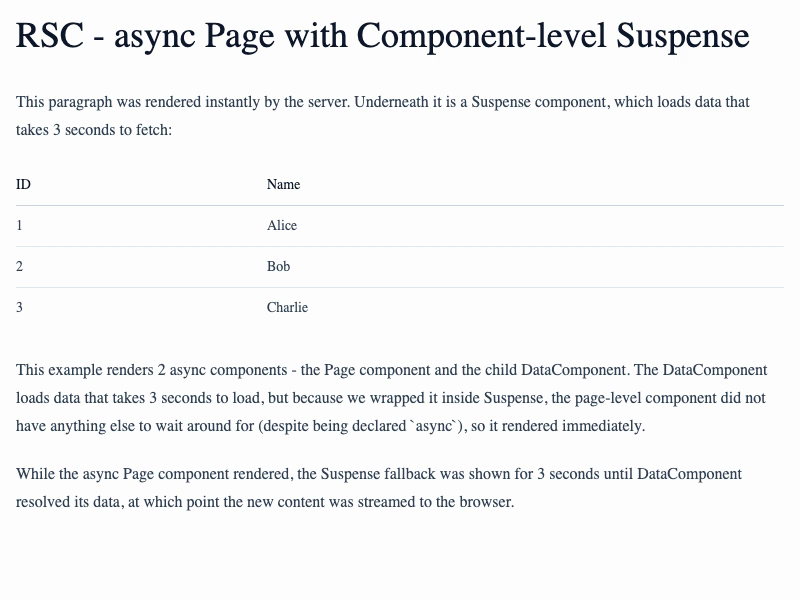
This example can't be easily inlined as it demonstrates how a full-page feels to the end user. Here it is inside an iframe, and there's a looping video below too.
Video Preview
In case the iframe doesn't work for some reason, this is a looping video of what you would see. Click the video to open the full page example in a new tab.